Subpages
Subpages are smaller pages which can be placed on main pages. Subpages have the same characteristics as main pages, ie they have a background image / color, and can have objects placed on them.
Creating Subpages
There are several ways to add new subpages to the project:
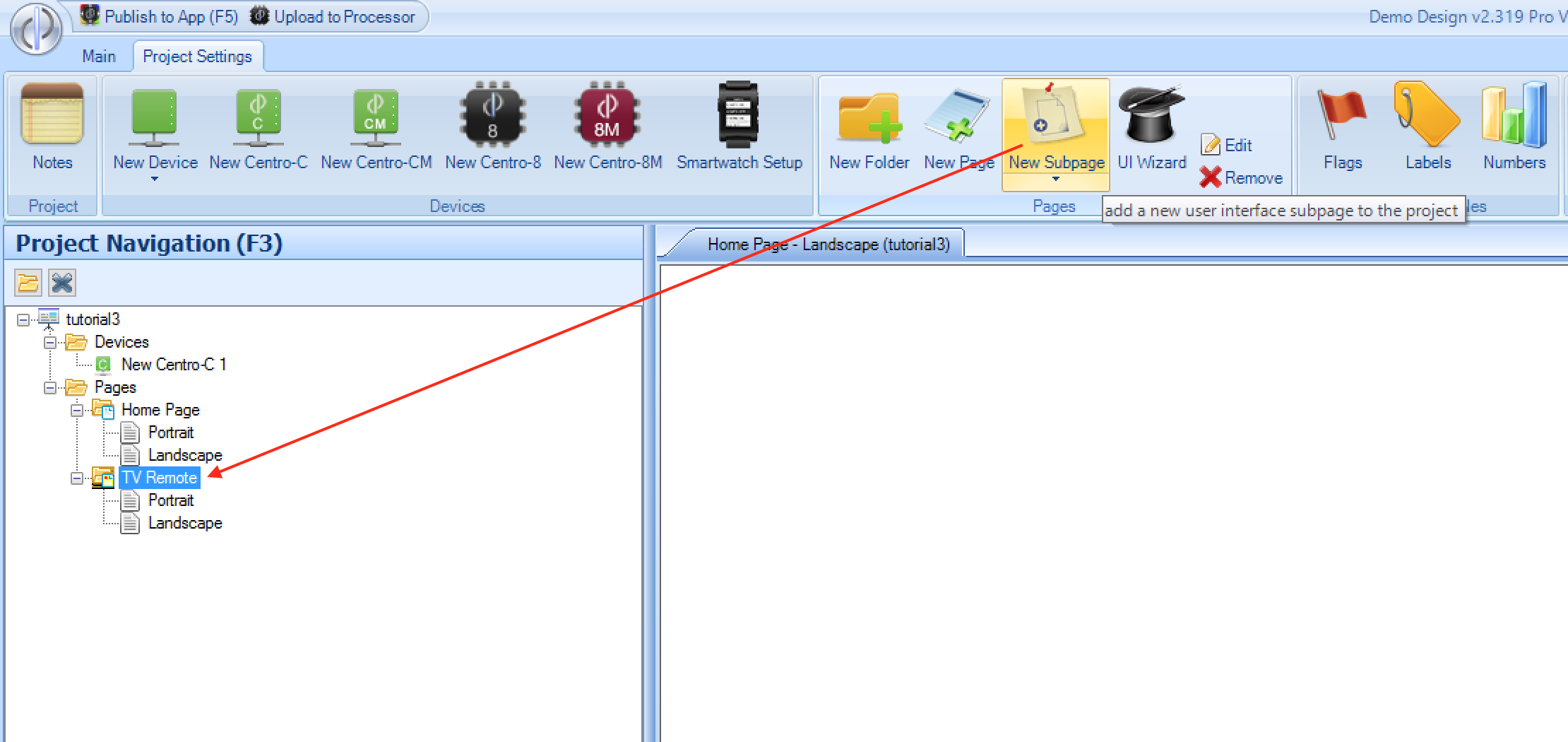
- New Subpage Button - from the
Project Settingstab, chooseNew Subpage. This will create a new, blank page which you can rename if desired.

Copy an existing Subpage - single click on an existing subpage name in the tree view. Then press
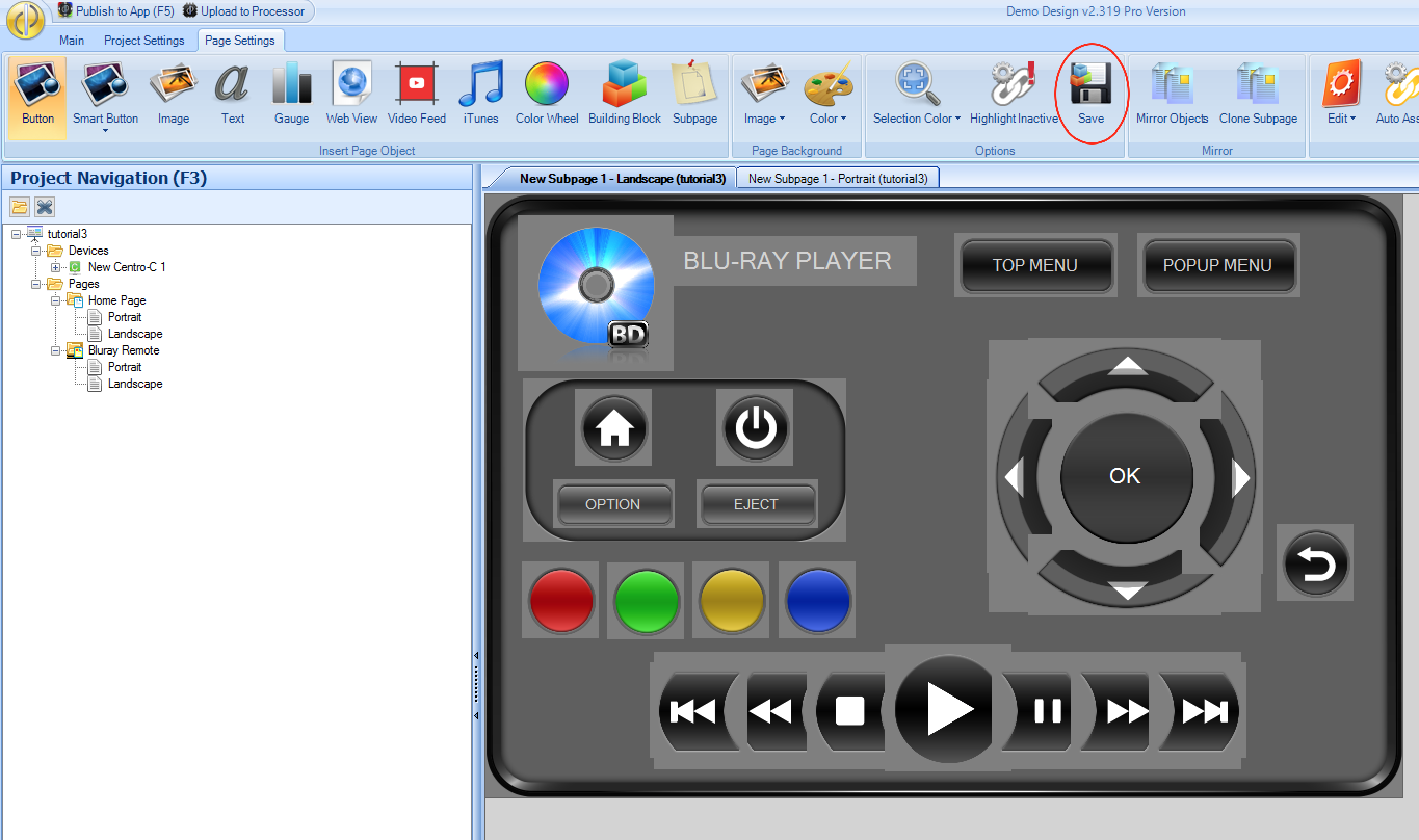
Control-Cto copy, and thenControl-Vto paste. This will create an exact copy of the subpage selected, which you can then modify. Both orientations of the subpage will be copied.Using a previously saved subpage - you have the option of saving subpages:

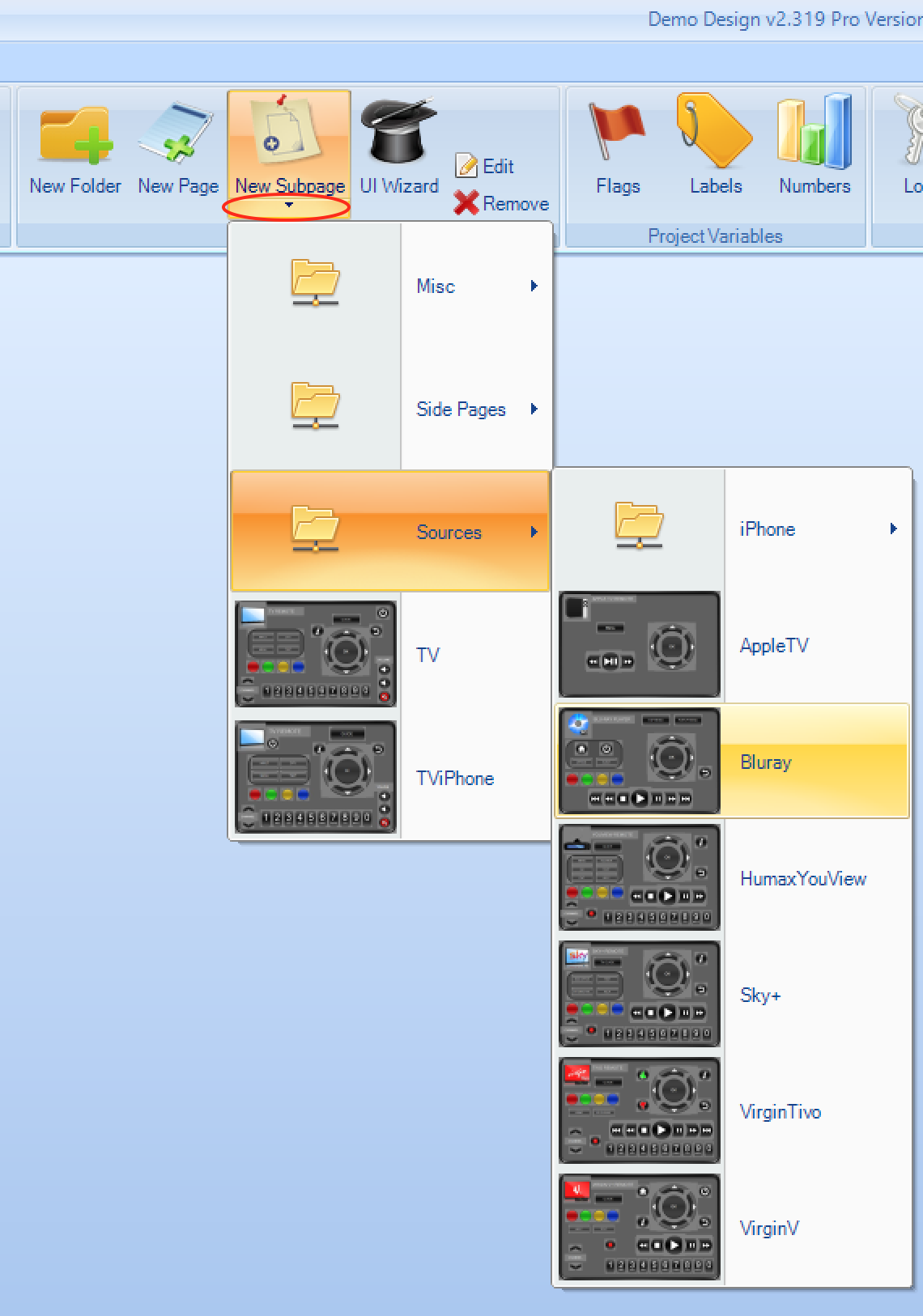
. Subpages are saved in the DemoPad Resources\Pages folder. You can then insert those as new subpages in your projects, using the drop down menu option:

Using Subpages
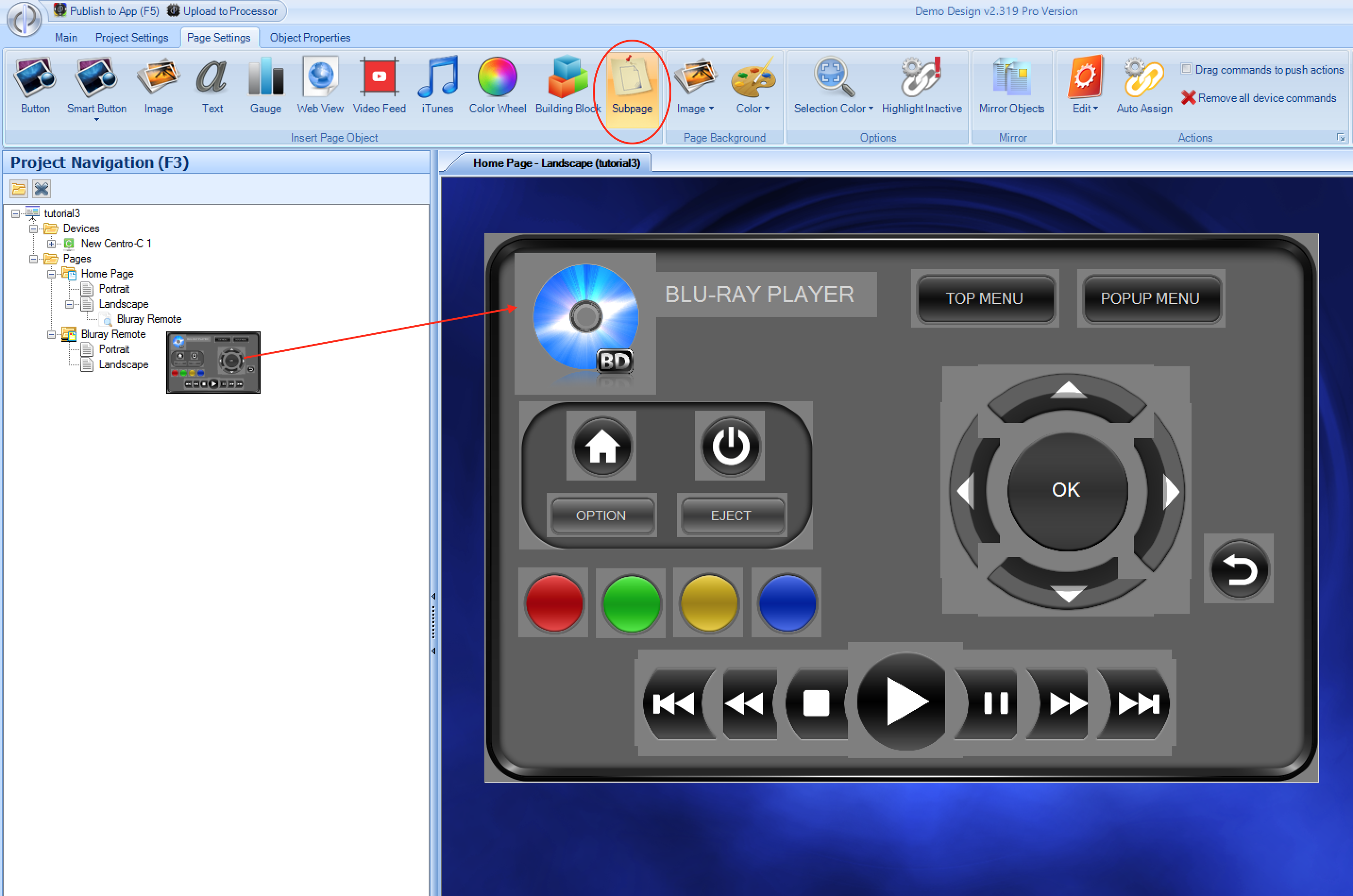
A subpage cannot be 'jumped to' like a normal page. Instead, it must be inserted onto a normal page. To insert a subpage, first select the page that you would like to place the subpage on, and then choose
Subpage from the Insert Page Object menu:

Then hover your mouse of the landscape / portrait tree item until a preview of the subpage appears. Then move your mouse over to the preview, and click and drag onto the page. Release the mouse once the top left corner of the subpage is fully on the main page, and the subpage will be added to the page. You may then move it around by dragging / using the arrow keys.
Hiding / Showing Subpages
Subpages, like all other page objects, are visible by default. This can be changed with the Reveal page object menu option using a Flag
Scrolling Subpages
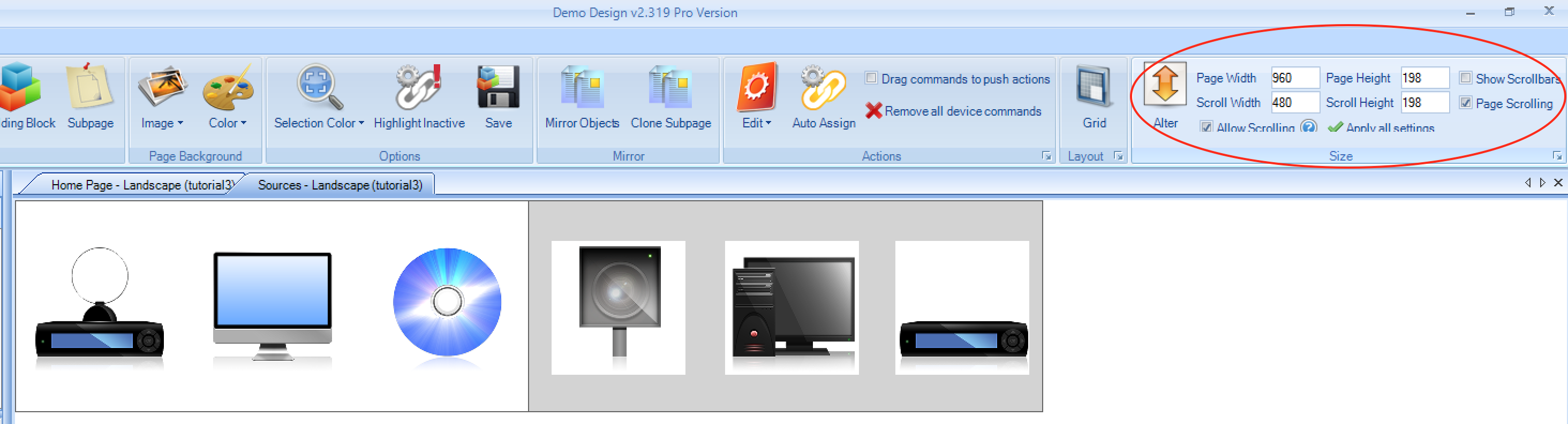
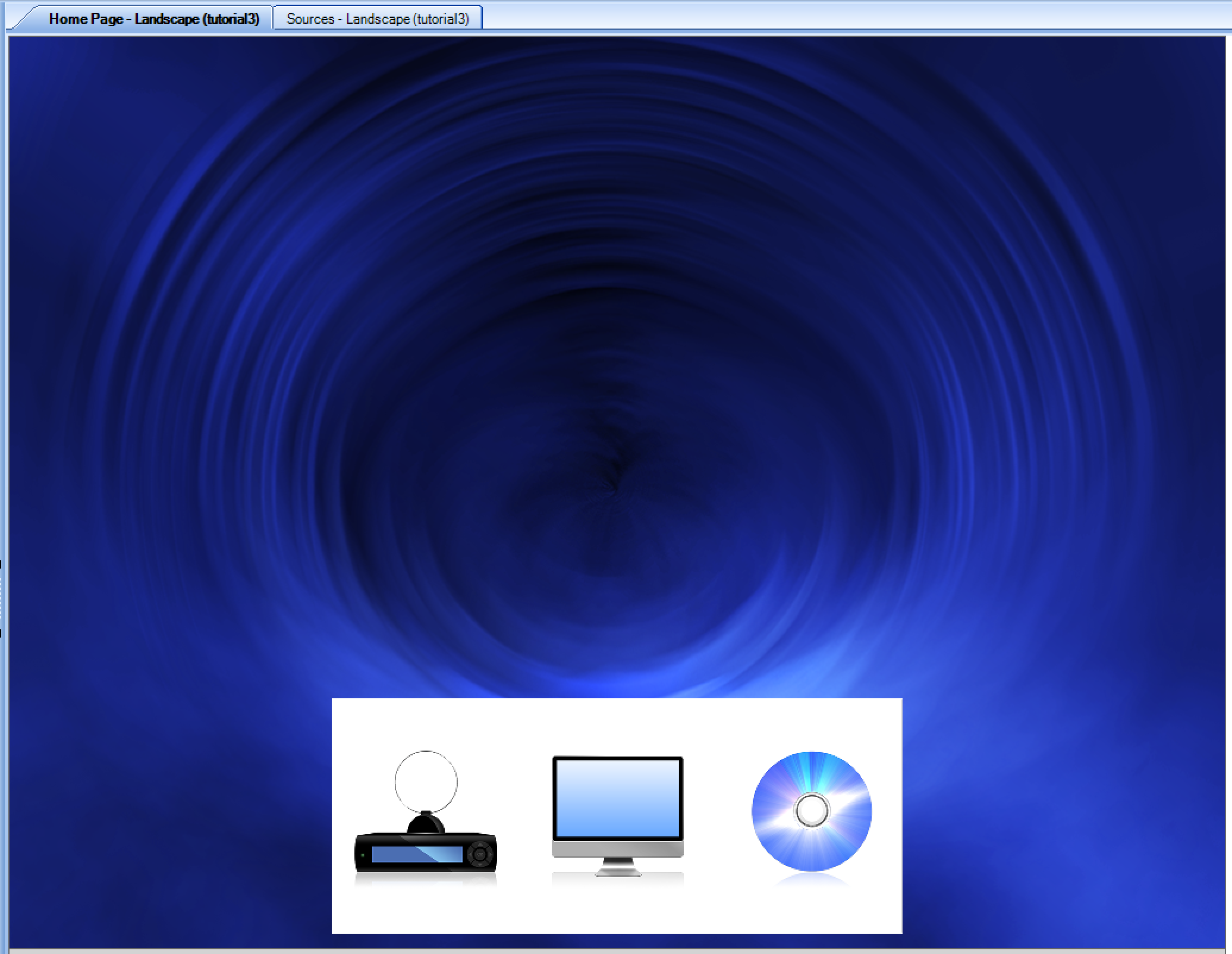
It is possible to extend the size of a subpage in order to fit more items on it, whilst restricting the size that the user sees at any one time. The user can then swipe to scroll around the subpage. This is the recommended approach for situations where the number of items on a subpage is likely to increase, eg a source selection subpage. Using scrolling subpages means that you would be able to add extra source icons in the future without it affecting the UI design.

In the example above, the overall width of the subpage is set to 960 pixels, however the scroll width is set to 480 pixels, and Allow Scrolling is enabled, hence only 480 pixels is visible to the user at any one time:

It is possible to alter the width and/or height to allow you to scroll horizontally, vertically, or both. It is recommended to make the total width a multiple of the scroll width, particularly if using the Page Scrolling option, as this
allows the user to swipe to reveal different sections of the subpage, but it will snap to the nearest scroll section. With the Page Scrolling option disabled, the user may swipe and the revealed section will gradually slow down and come to rest on its own.