Dragging Buttons
Within the CentroControl app (iOS only), it is possible to allow users to drag any button on top of any other button, and to perform actions depending on which button was dragged where. This allows for many user interface options, for example the user may drag a lightbulb onto a room icon to turn lights on etc.
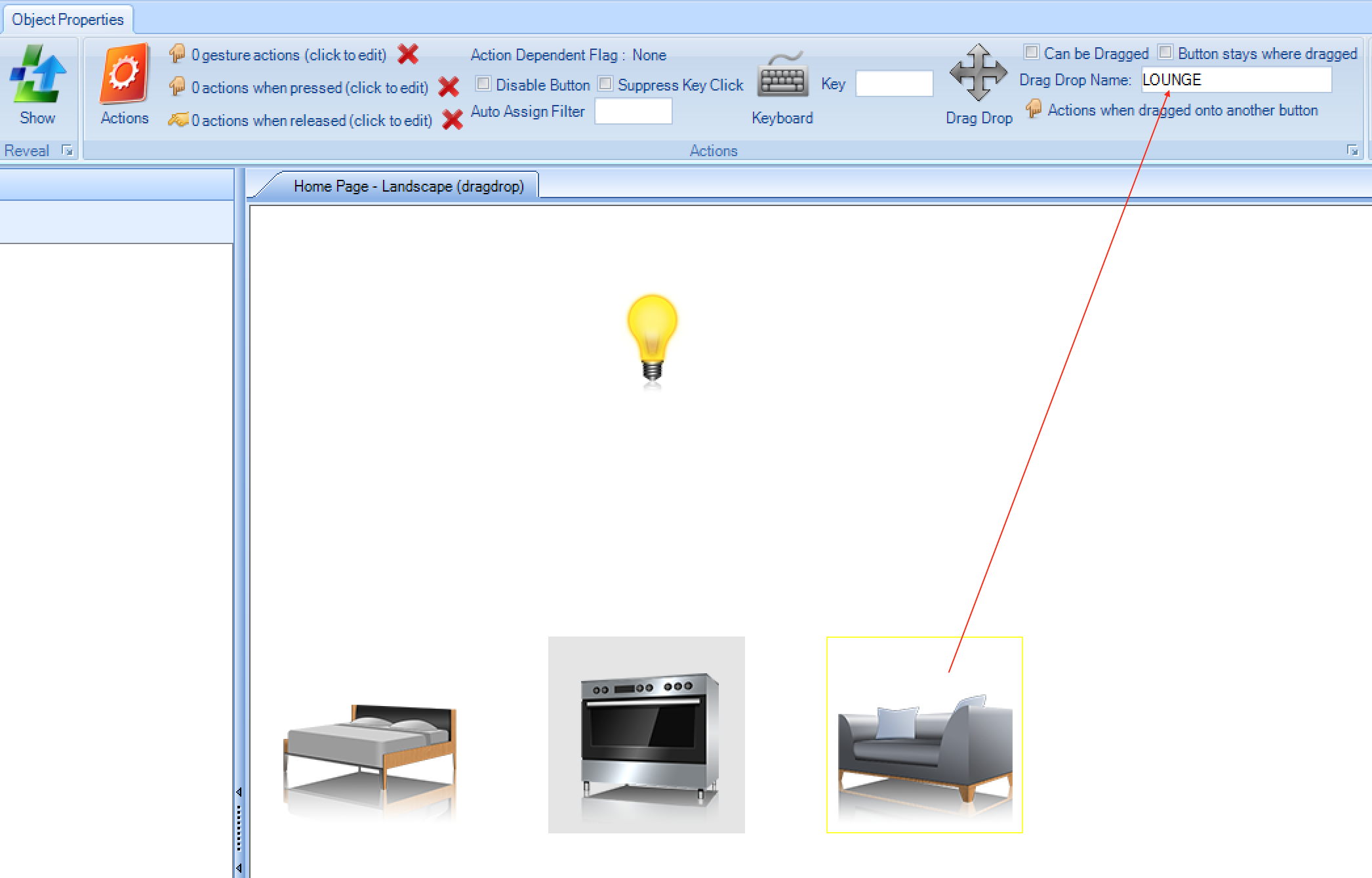
Setting Destination Buttons up
Any button which you wish to be able to drag another button on to must be given a drag/drop name. In the example below, we want to be able to drag the lightbulb icon onto any of the room buttons, hence each room button must be given a unique drag drop name:

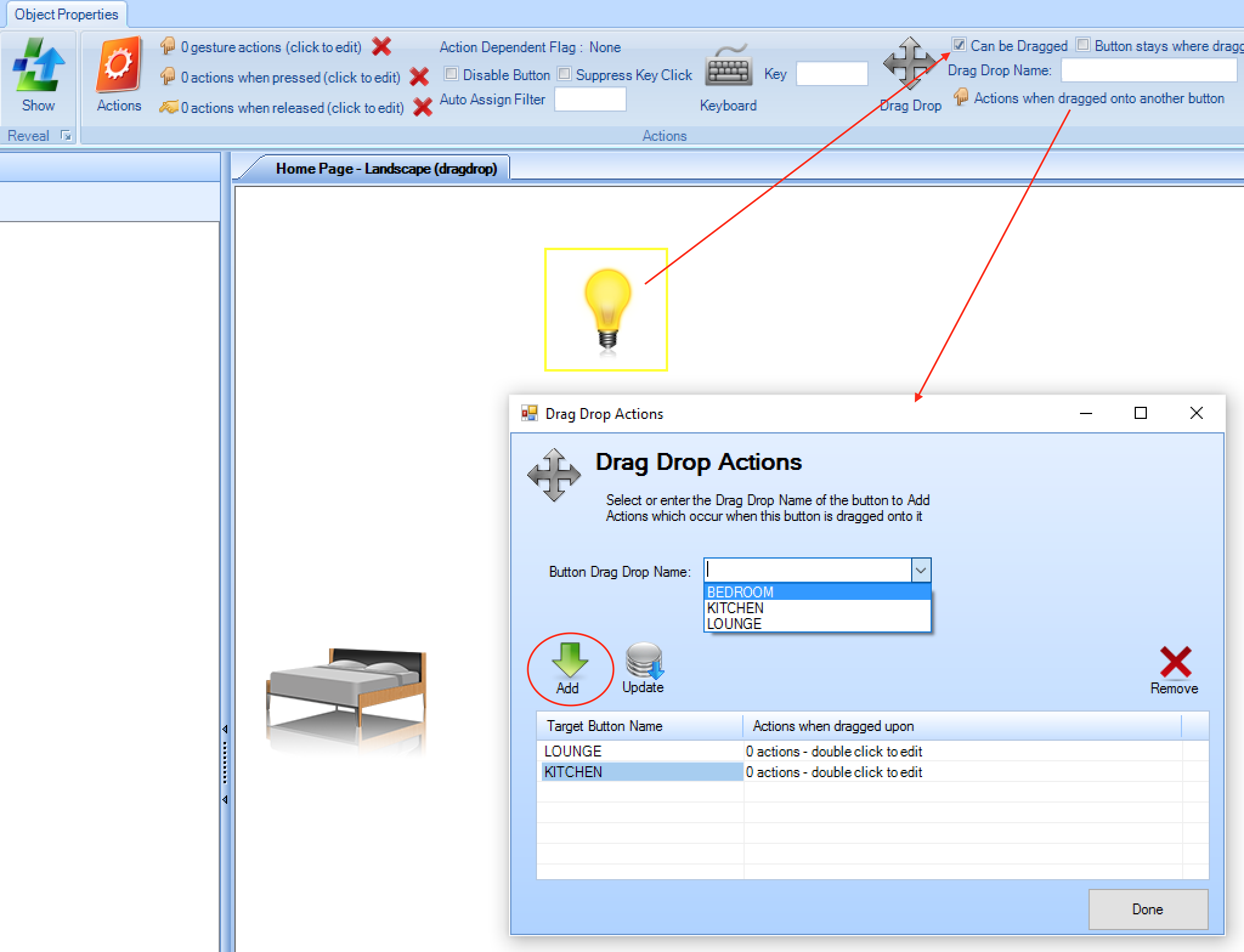
Configuring the Draggable Buttons
Any button that you wish to be able to drag must be enabled with the Can be Dragged option, see below. You can then configure the actions which occur
depending on which button it was dragged on to, by adding each destination option from the drop down list & choosing Add

You then double click each line to enter the actions, as you would with any other action list.
Final Position
The default behaviour is that when a button is dragged anywhere, it returns to its original position afterwards - whether it was
dragged onto a valid button or not. You can change this behaviour with the Button stays where dragged option - which means the
button stays in its new position after being dragged. Note this may sometimes mean that the button will no longer be part of its original parent subpage.