Flags
Flags are boolean (true / false or ON / OFF) variables. An example might be a Flag called Front Door Open which is linked to a magnetic contact sensor. The sensor
is either activated or not, representing that the front door is open or not, hence the flag is either ON or OFF.
Flags are typically OFF when the app first starts, unless they are global variables, or the settings option Remember Last Page / Settings is applied, in which case the Flag will have
the last known value.
Managing Flags
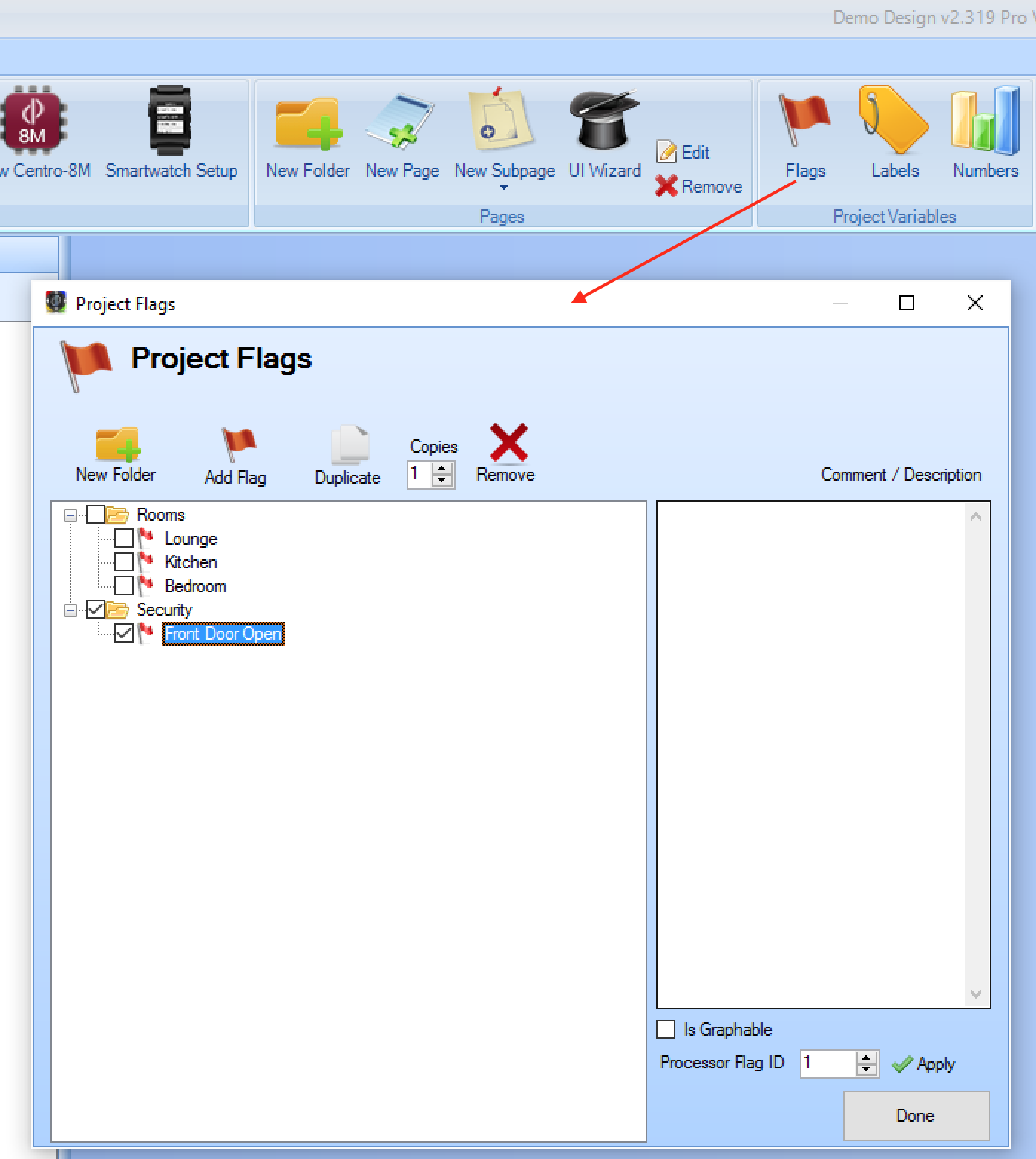
Flags can be created from the Flags screen - which can be accessed from the Project Settings tab, or where you are asked to select a flag for an operation.
Flags are organised into groups (folders), and it is important to group logical flags together in folders, as you can then perform group operations on them, eg setting a flag group to OFF. Each flag may have a comment
/ description which could explain the use of the flag.

Flags also have the following properties:
Is Graphable - for centralised (ticked) Centro flags, this determines whether the values of the flag can be charted via the Centro web interface.
Processor Flag ID - in the (uncommon) case of using multiple different projects with a Centro-8 / 8M, this ID ensures that flags in one project are associated with flags in another project.
Adding Flags
To add a flag, first select or create the folder that the flag will reside in, and click Add Flag. Flags must be given a unique name, you can edit the name by single clicking on the flag in the tree view.
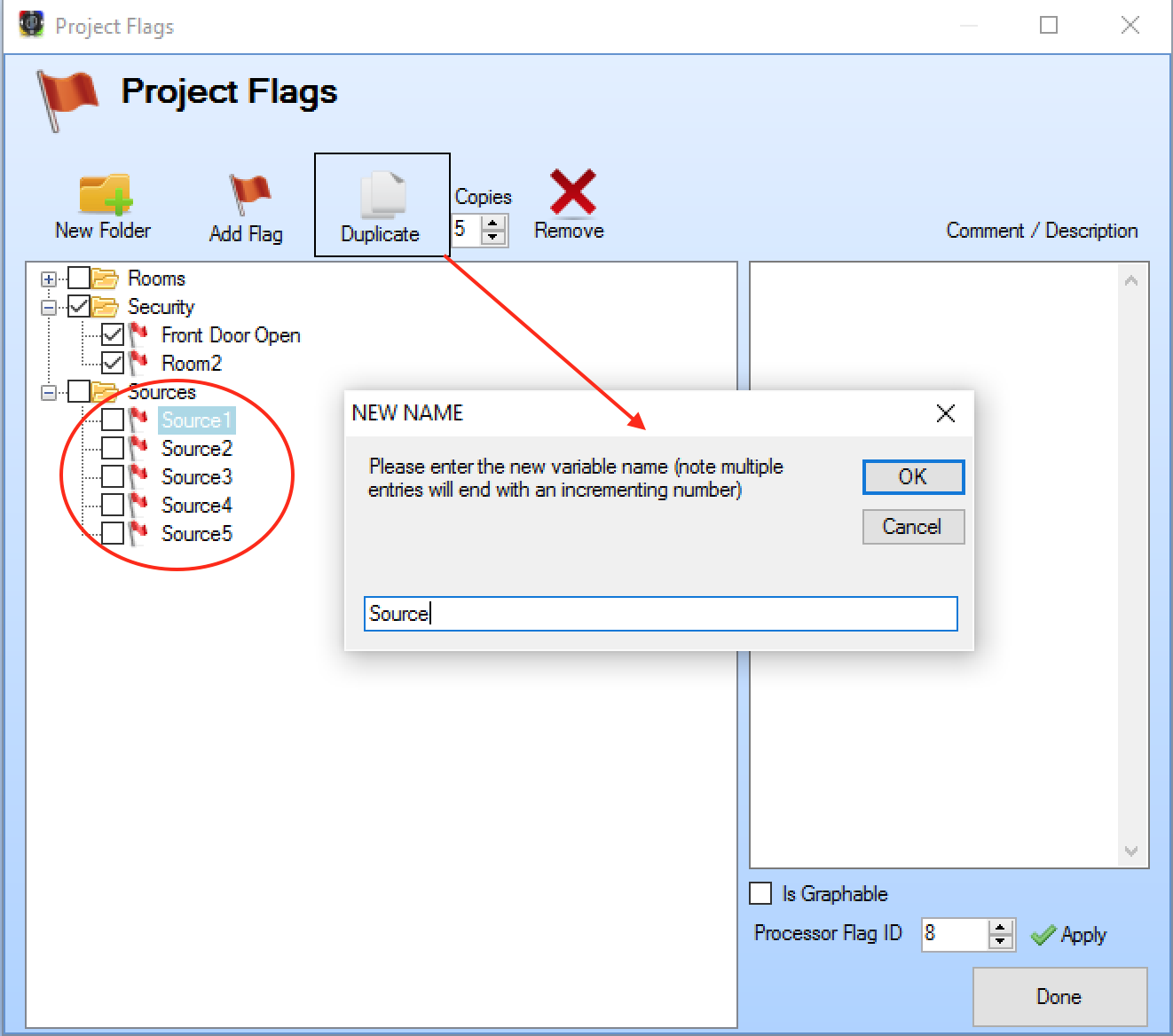
Creating Multiple Flags
It is possible to select a flag & duplicate several copies of it, and each copy will be named with an incrementing number at the end, eg:

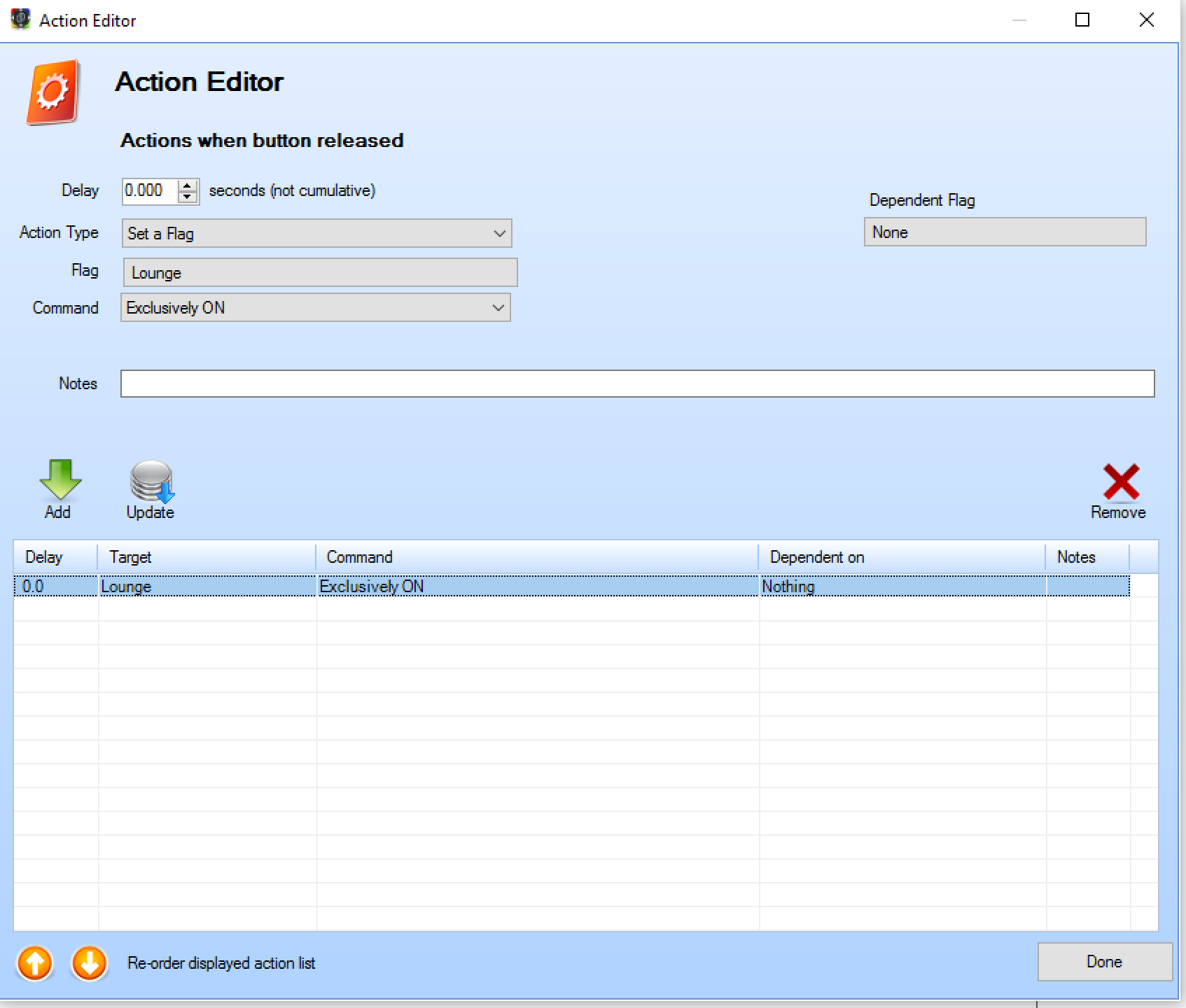
Setting Flag Values
You can set the value of a flag with an action. Flags can be set to one of the following:
ON - Sets the flag
ONOFF - Sets the flag
OFFTOGGLE - Sets the flag
ONif it currentlyOFF, orOFFif it is currentlyON- it reverses the valueEXCLUSIVELY ON - Sets the flag
ONand all other flags in the same groupOFF

Setting the flag's value may have an impact on other objects, if the flag is used elsewhere:
Using Flags
Flags are used throughout the solution to perform various tasks, eg:
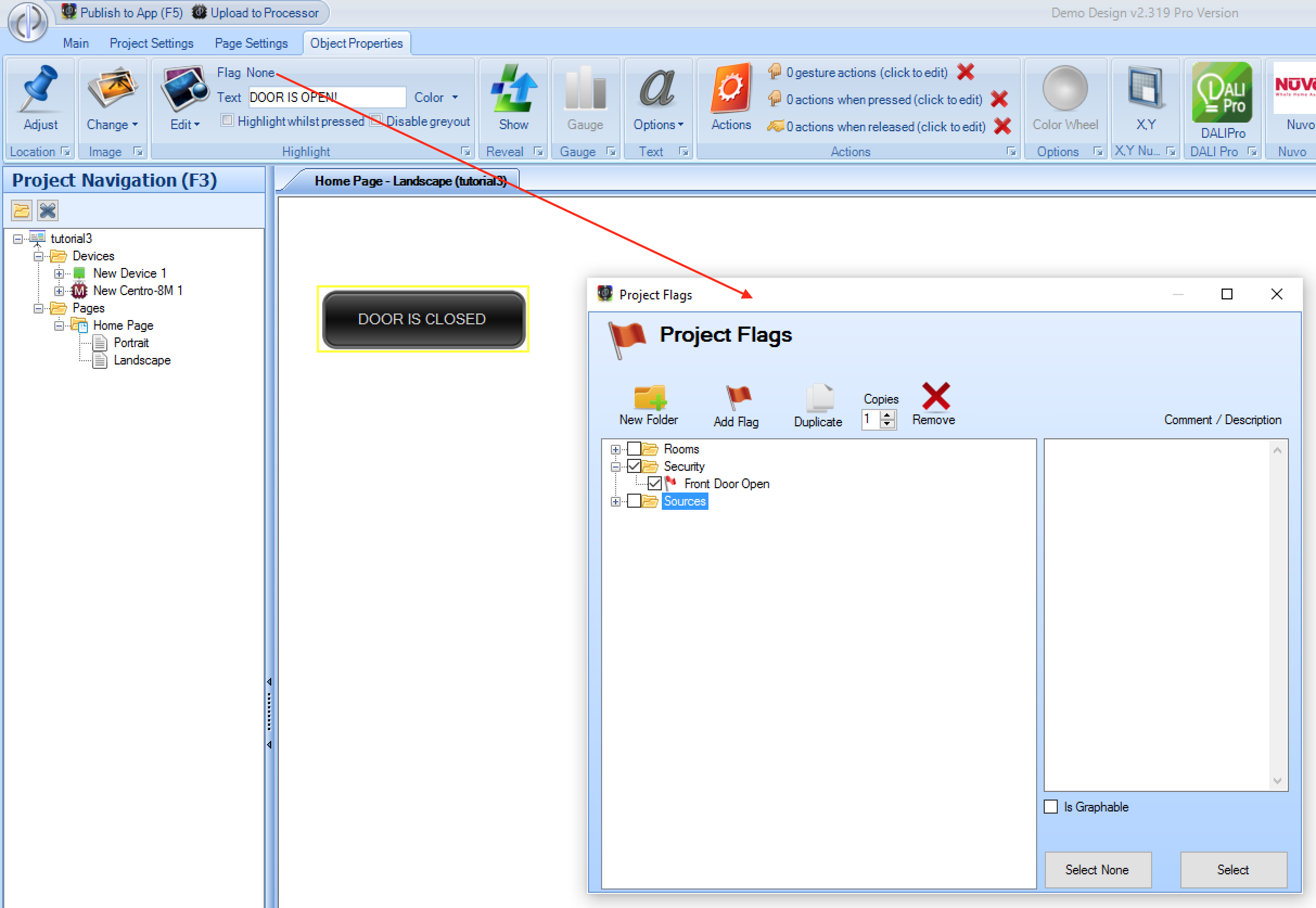
Highlighting Buttons
If a secondary highlight image / text is associated with the button, you can select a flag which will alter the state of the button whilst the flag is in the ON state.
By default, the highlight flag is set to None, but you can choose or create a flag by clicking on None to show the flag setup screen:

Showing / Hiding Page Objects
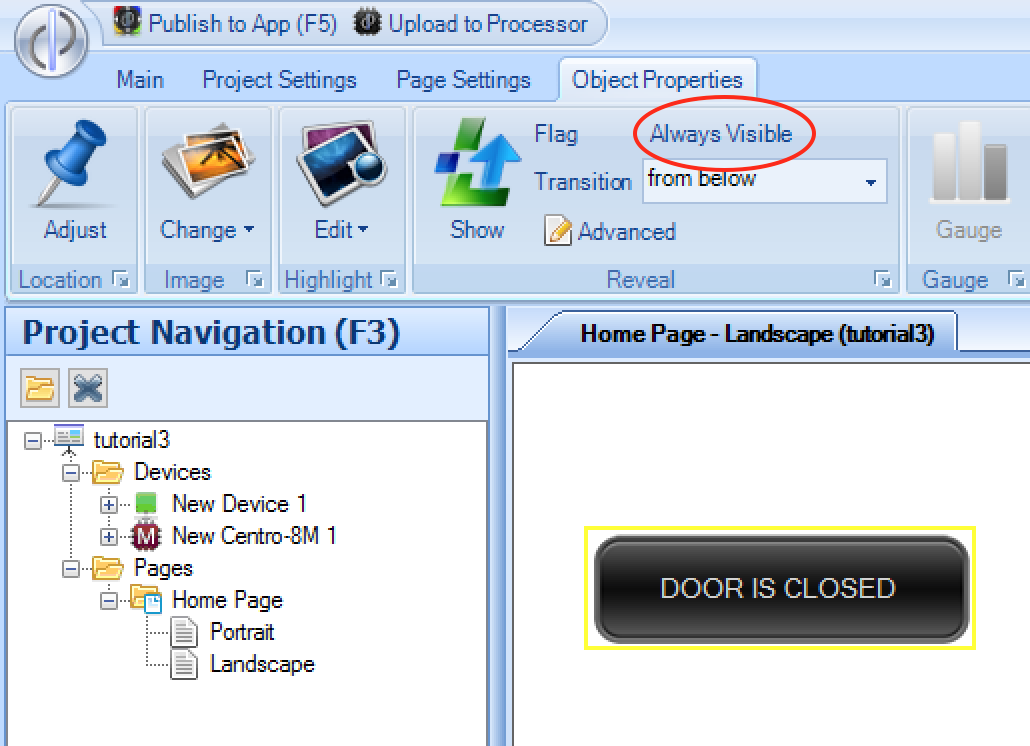
Any page object, by default, is Always Visible - that is, you can see it on the user interface. This can be changed though, using the page objects Reveal menu option:

Page objects which are not set to Always Visible will only be seen when the specified flag is ON, and will be hidden when the flag is OFF
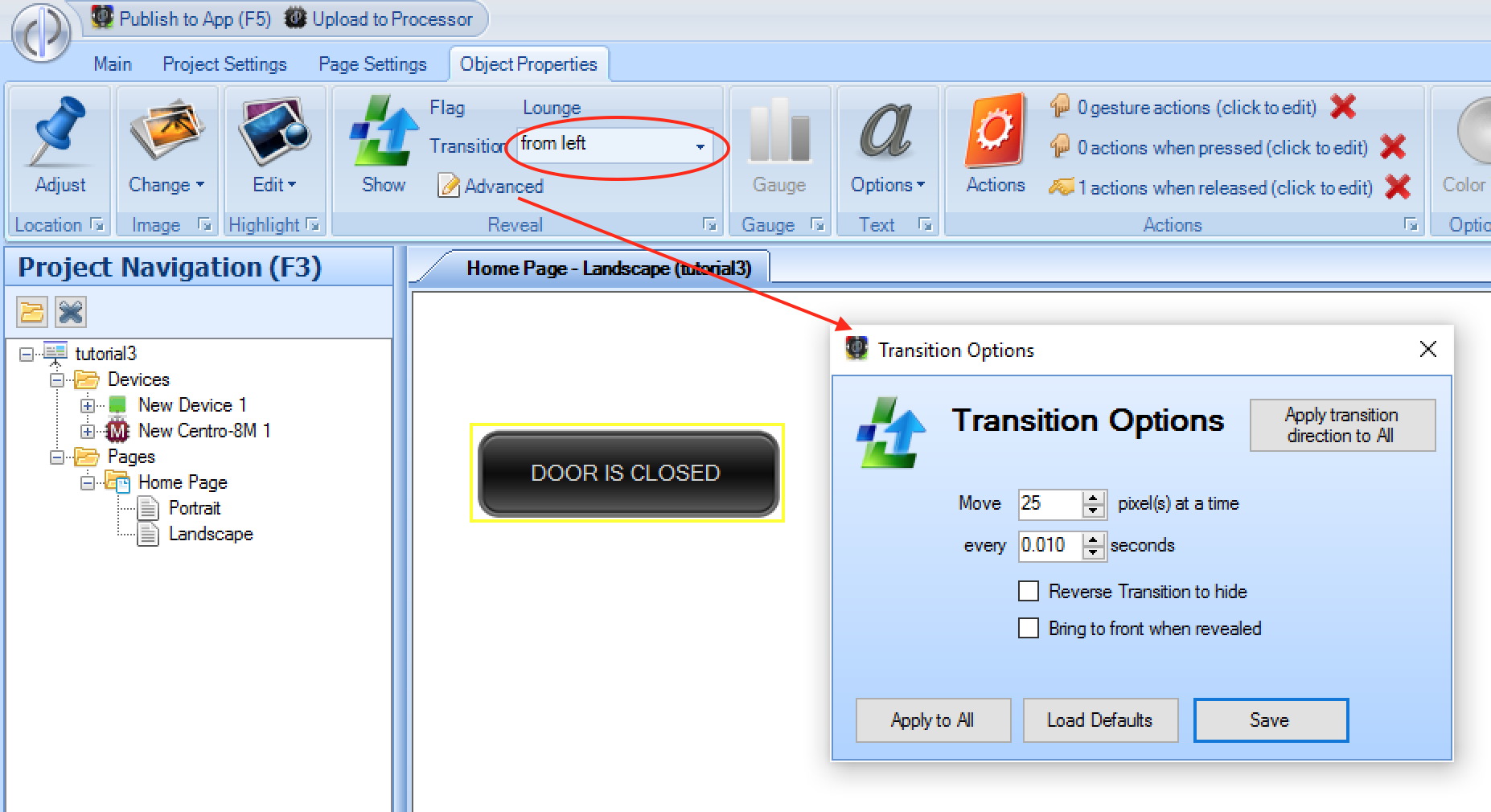
You can determine the direction, and manner in which page objects appear and disappear using the transition direction and advanced options:

You can specify the time period that the object should move x pixels, for example moving 1 pixel every 0.001 seconds results in a fast, smooth transition, whereas moving 100 pixels every 1 second will result in a slow, stepped transition.
You also have options for:
Reverse Transition to Hide - if selected, an object will slide out in the same manner that it appeared. If not set, the object wil immediately disappear when the flag is set to
OFFBring to Front When Revealed - if selected, the object will be placed in front of all other objects when it appears. This is only relevant when objects overlap each other in the user interface, which is, generally speaking, not advised.
Apply to All - This gives all objects on the same page the same settings as the selected object. It does not affect the reveal flag, or direction though.
Apply transition direction to all - this gives all objects on the same page the same transition direction as the selected object.
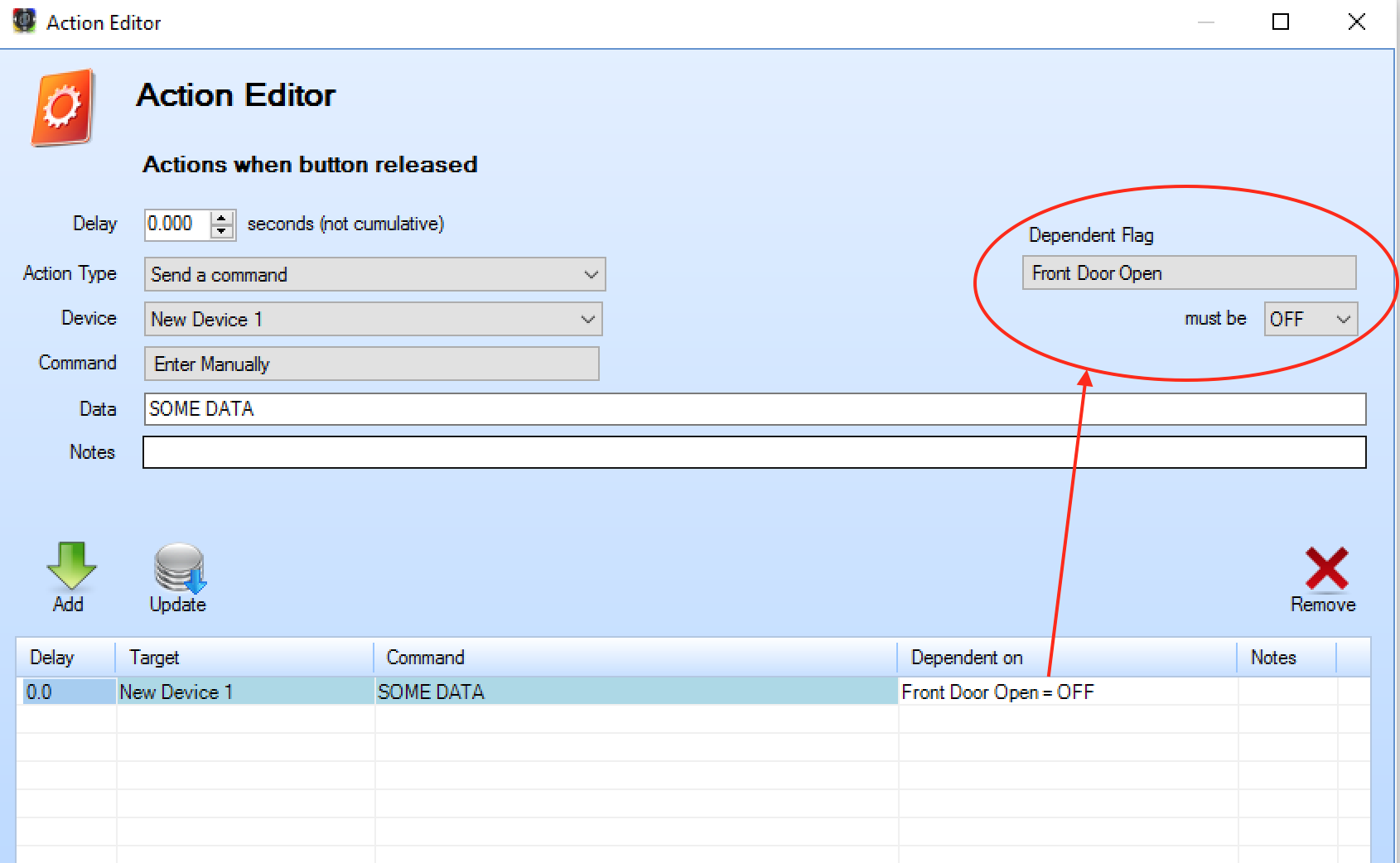
Conditional Actions
Flags can also be used in an action list, to determine whether or not to perform a specific action. At the time the action is supposed to execute, the system will evaluate the state of the dependent flag & only execute the action if the flag is currently in the desired state:

Advanced Conditional Actions - Multiple Flags - AND/OR
You might want to base actions on whether multiple flags are all ON or OFF (an AND operation), or based on whether any of the flags are ON or OFF (an OR operation). You can
use a 3rd flag for this purpose, for example:
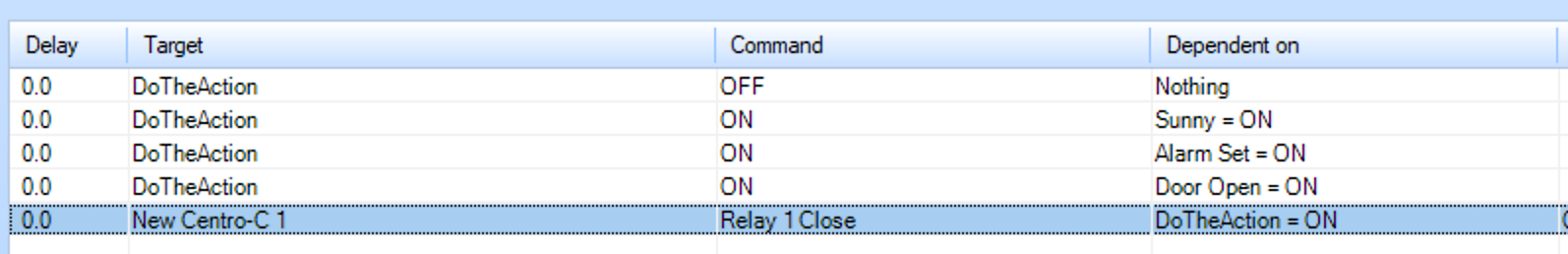
OR Operation
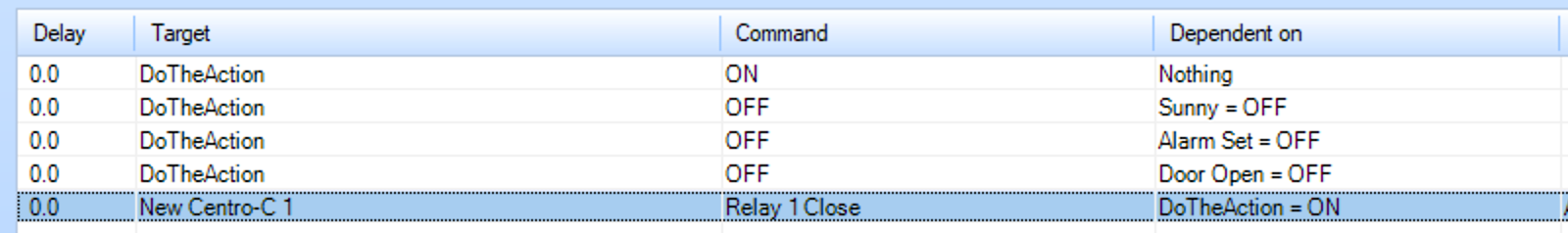
Example: you want to execute an action if any of 3 condition flags are ON:
- Set a flag
DoTheActiontoOFF - Set the flag
DoTheActiontoONdependent on flagCondition1beingON - Set the flag
DoTheActiontoONdependent on flagCondition2beingON - Set the flag
DoTheActiontoONdependent on flagCondition3beingON
You now have a flag DoTheAction which is ON if any of the condition flags are ON, and is OFF only if all the condition flags are OFF

In the image above, the final action to close the relay will be performed if either it is Sunny, or the Alarm is Set, or the Door is Open. If at least one of those conditions match, the
DoTheAction flag will be ON, otherwise it will be OFF.
AND Operation
Example: you want to execute an action only if 3 flags are all ON:
- Set a flag
DoTheActiontoON - Set the flag
DoTheActiontoOFFdependent on flagCondition1beingOFF - Set the flag
DoTheActiontoOFFdependent on flagCondition2beingOFF - Set the flag
DoTheActiontoOFFdependent on flagCondition3beingOFF
You now have a flag DoTheAction which is ON only if all of the condition flags are ON, and is OFF if any of the condition flags are OFF

In the image above, the final action to close the relay will be performed only if it is Sunny, AND the Alarm is Set, AND the Door is Open. Only if all of those conditions match will the
DoTheAction flag be ON, otherwise it will be OFF.